今回は
・プログラミングのスクラッチを夏休みや冬休みの宿題に活かしたい!
という方向けに
・スクラッチ×国語 読書感想文をスクラッチでプログラミングしよう!
・スクラッチの「背景」やブロックパレット「変数」「もし~なら」「もし~なら、でなければ」「クローン」「ずっと」「メッセージ」を解説
を紹介します。
この記事を見れば、【国語×プログラミング】スクラッチを使って読書感想文をプログラミングすることで、プログラミングで物語を組み立てることを学べます。
今回使ってみるブロックパレットは「変数」「もし~なら」「もし~なら、でなければ」「ずっと」等これまでに紹介したものばかりです。

 もぐお
もぐお今回は今まででてきたブロックパレットだけで「物語」を作ってみます!!
ブロックパレットをどのように使うことができるのか学習してみましょう!!
今回作成したプロジェクトはこちら!
※スマホの人は画面を何回もタッチしてみてください
小学校プログラミング教育入門 国語 読書感想文
夏休みや冬休みの課題といえば「読書感想文」です!
本の感想をまとめることが目的になるかと思いますが、今回は自分が書いた読書感想文をスクラッチを使って「物語」にしてみましょう!!
 もぐお
もぐお読書感想文をプログラミングを使って「物語」として動かすことで、自由研究でも発表できるようにしよう!!
感想文すべてを物語にするのは大変なので、読んでくれる人に紹介したい場面をプログラミングしてみましょう!
小学校プログラミング教育入門 スクラッチ 「スプライト」の作り方
読書感想文ということで、話の主体となる自分やキャラクターを自分で作ってみましょう!
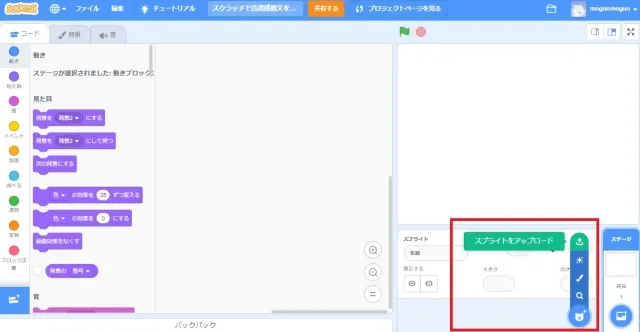
「スプライト」を選ぶ
スプライトとはプログラミングをして動かすキャラクターのことです。
スプライトの選択方法
・スプライトをアップロード: 自分で用意した画像を使う
・サプライズ: Scratchで準備されたものからランダムで選ぶ
・描く: Scratchのお絵かき機能で描く
・スプライトを選ぶ: Scratchで準備されたものから自分で選ぶ
 もぐお
もぐお今回はスプライトをアップロードすることにしました!

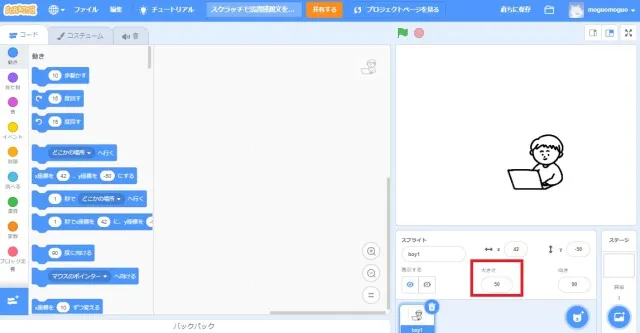
今回は「スプライトをアップロード」して読書感想文を書いた自分をスプライトにしました。
アップロードした画像の大きさは「大きさ」の値で変えることができます。

小学校プログラミング教育入門 スクラッチ 「背景」の作り方
Scratchには「背景」という機能があるので、物語の画面はこの「背景」で切り替えることができます。
ただ、「背景」についてはまだ学習していないので、キャラクターと同じく「スプライト」で背景を作りましょう!

 もぐお
もぐおScratchの画面は横が480px、縦が380pxなのでこれに合わせて「ペイント」などのお絵かきソフトで背景を作ってください!
物語をすすめるために、「背景」をどうやって動かすか具体的に考えてみましょう。
小学校プログラミング教育入門 スクラッチ×国語 読書感想文をスクラッチでプログラミングしよう! 「背景」の作り方
 めしこ
めしこ自分が知ってることだけでプログラムできるように考えました。
・「スプライト」で背景を作るのでお絵かきソフトでたくさん場面を作る
・場面を進めるために今回はブロックパレット「変数」「もし~なら」「ずっと」を利用する
・「変数」はクリックしたら数が増えるようにプログラムする
・「変数」の数で背景を切り替えたりキャラクターの動きをプログラムする!
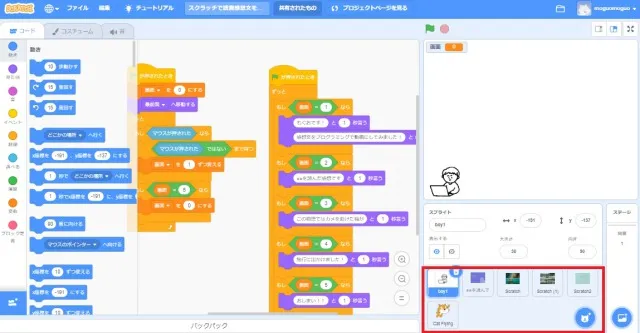
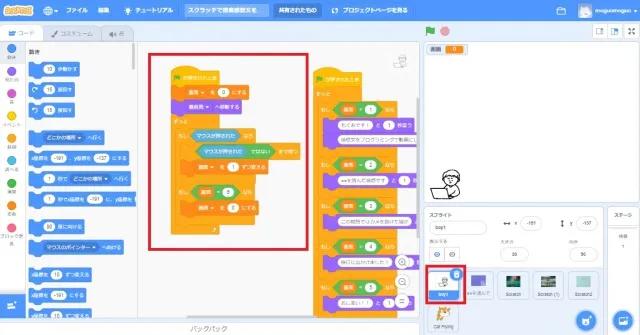
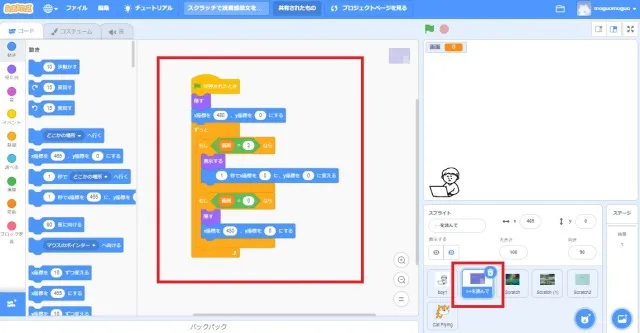
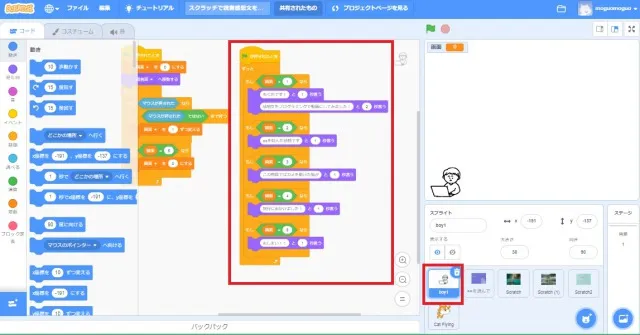
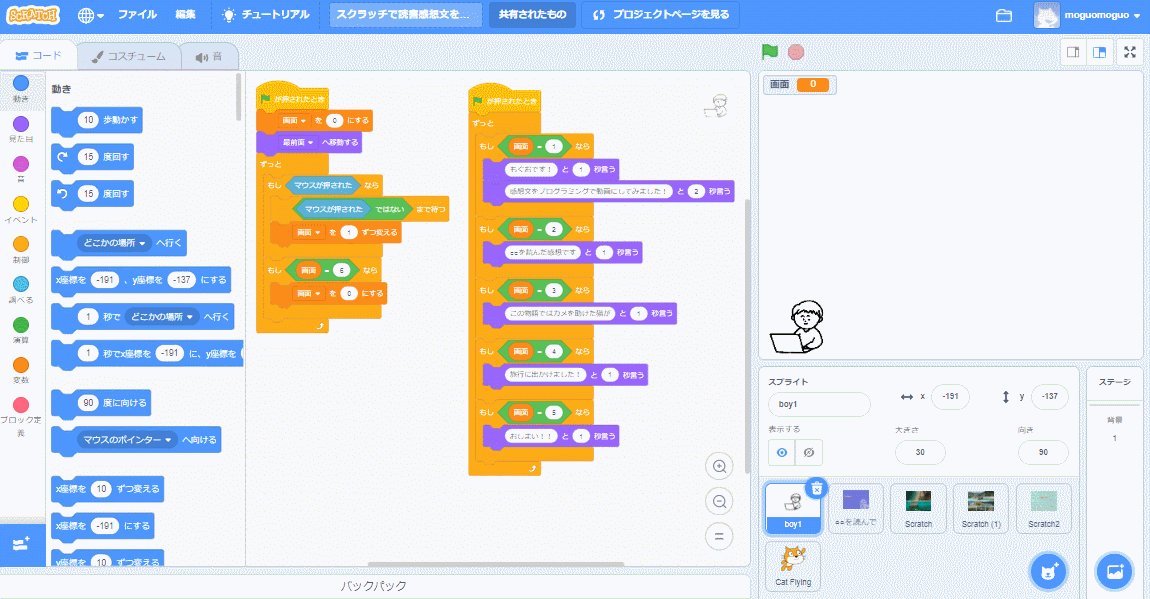
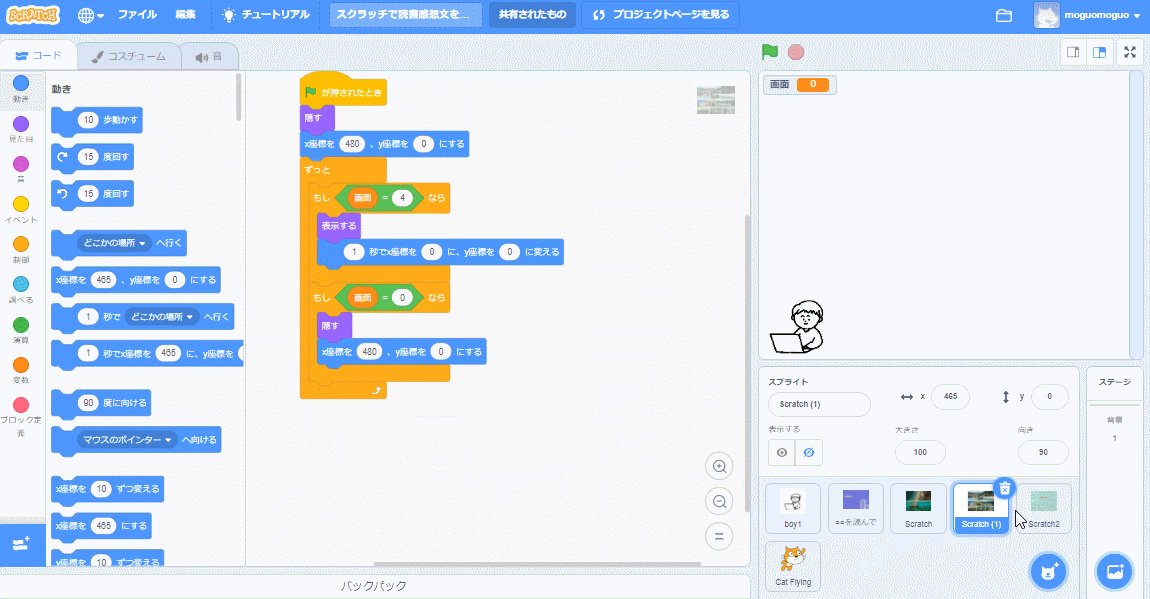
作ってみたプログラムの例はこのようになりました。


物語を読むキャラクターにマウスがクリックされたら数が増える【画面(変数)】を設定しました。
物語が終わると【画面】を0に戻すように設定しています。
背景については【画面】の数をみて、外からフェードインするようにプログラムしました。
物語の背景は上書きされていき、物語が終わり【画面】が0になると非表示されるようにプログラムしました。
小学校プログラミング教育入門 スクラッチ×国語 読書感想文をスクラッチでプログラミングしよう!
では読書感想文をScratchでプログラミングするために、具体的に考えてみました。
- キャラクターにどのような動きをさせたいか、自分の意図を明確にする
- キャラクターにどのような動きをどのような順序でさせれば良いか考える
- 1つ1つの動きをプログラム(命令)に置き換える
- これらのプログラム(命令)をどのように組み合わせれば自分の意図する動作を実現できるか考える
- プログラム(命令)の組み合わせをどのように改善すれば自分が考える動作により近づいていくのか試行錯誤しながら考える
 もぐお
もぐお間違いを恐れず、色んなことを試してみましょう
 めしこ
めしこ私が考えてみた例でスクラッチを動かしてみましょう!
いままで勉強したブロックパレットだけで考えてみました!
・「スプライト」で背景を作るのでお絵かきソフトでたくさん場面を作る
・場面を進めるために今回はブロックパレット「変数」「もし~なら」「ずっと」を利用する
・「変数」はクリックしたら数が増えるようにプログラムする
・「変数」の数で背景を切り替えたりキャラクターの動きをプログラムする!
 もぐお
もぐお「変数」の数を見てキャラクターや背景の動きをプログラムしたことがポイントですね!
 めしこ
めしこアップロードしたキャラクターに感想文を読ませるようにしてみました!
【画面(変数)】の数をみて何を話すかプログラムしてみたよ☻

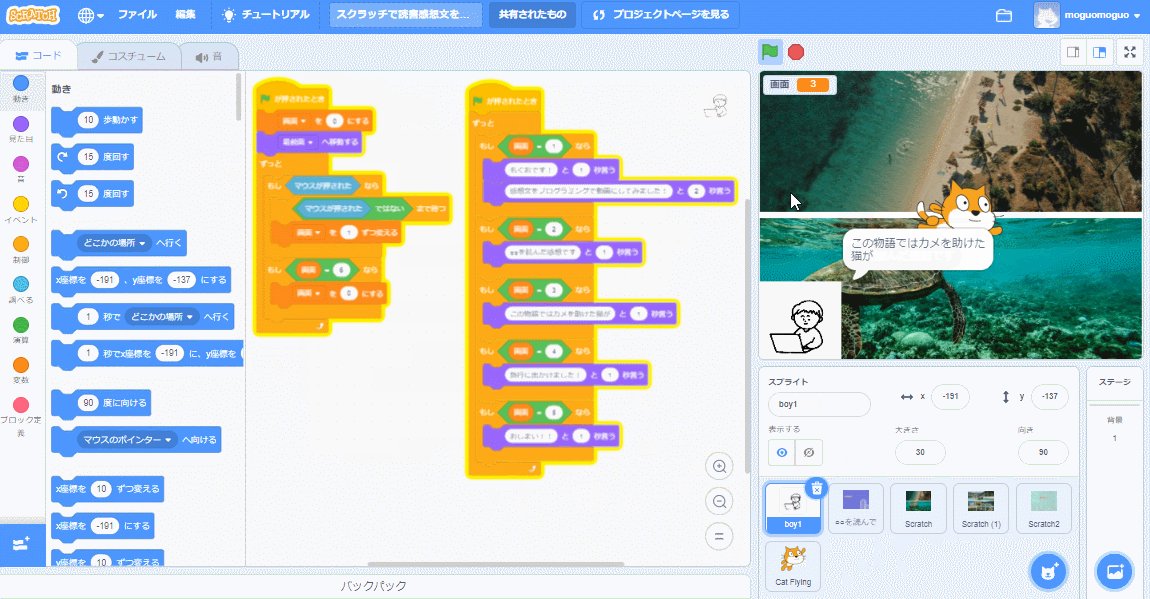
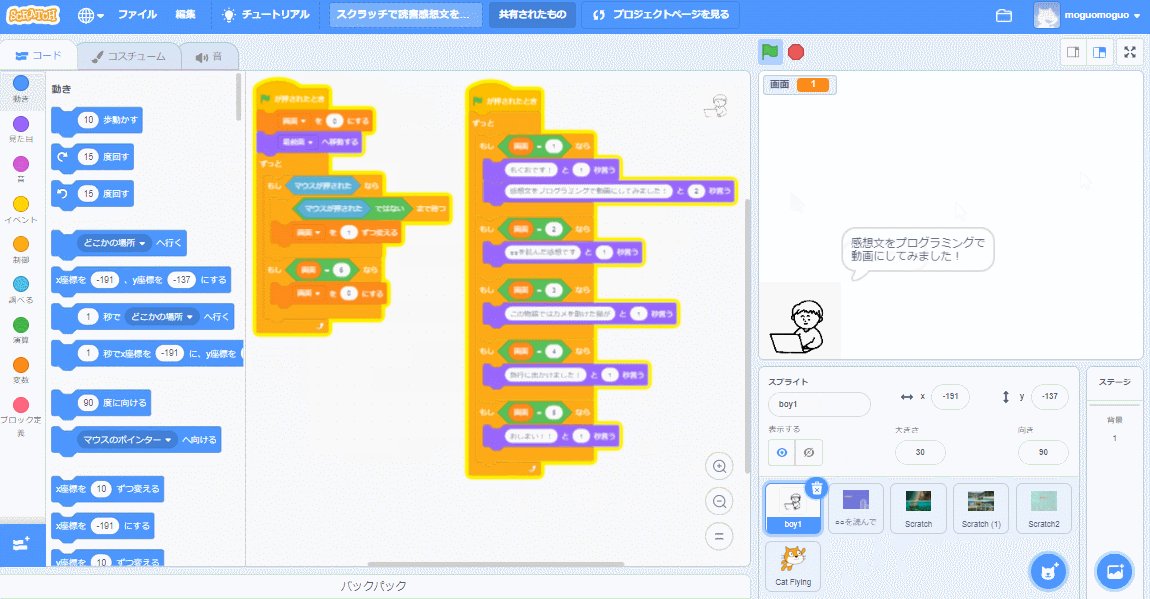
実行結果はこのようになりました。

 めしこ
めしこ背景が変わって、キャラクターも考えた通りに動いてる!!
思った通り動いたときはやっぱりうれしいね☻
小学校プログラミング教育入門 スクラッチ×国語 読書感想文をスクラッチでプログラミングしよう! まとめ
今回はスクラッチ×国語ということで、読書感想文をプログラミングしてみました。
新しいことを学習しなくても、知っていることだけでプログラムを組むことも勉強の一つですね。
 もぐお
もぐお物語を進めるための主人公(スプライト)を作って、いろんな動きをプログラムするのも面白そうですね。
自分が思った通り動かなかったときに、どう改善するかがプログラミング的思考を育む際に最も重要なことになります。
勉強したプログラムの書き方を使って、自分が作りたいものをつくれるよう取り組みましょう!!
今回は以上です。
↓ポチってもらえると喜びます☻




コメント