今回は
・子どもがプログラミングのスクラッチを始めたけど、画面の見方が分からない!
・子どもがプログラミングのスクラッチを始めたけど、なにから始めればいいか分からない!
という方向けに
・スクラッチのプログラミング画面の見方
・スクラッチの動かし方、始め方
を紹介します。
この記事を見れば、スクラッチのプログラミング画面の内容がわかり、プログラミングしたスクラッチを動かせるようになります。

 めしこ
めしことりあえずスクラッチを始めてみたけど、画面の見方もなにやればいいのかも全くわからない・・・
 もぐお
もぐおなんでも初めの一歩はハードルが高いですよね。まずはスクラッチのプログラムを動かせるように簡単に説明します!!
Scratch(スクラッチ)はアメリカで有名なMIT(マサチューセッツ工科大学)メディアラボで開発されたビジュアルプログラミング言語で、8~16才のユーザーをメインターゲットにすえた無料の教育プログラミング言語及び開発環境です。
下記のページでスクラッチの始め方を紹介しています。

スクラッチはグラフィックで分かりやすくプログラミングができるので、プログラミング言語を触ったことがない人や小学生でも簡単にプログラミングを始めることができます!
プログラミング入門 スクラッチの画面の見方・動かし方を紹介:サインインの仕方

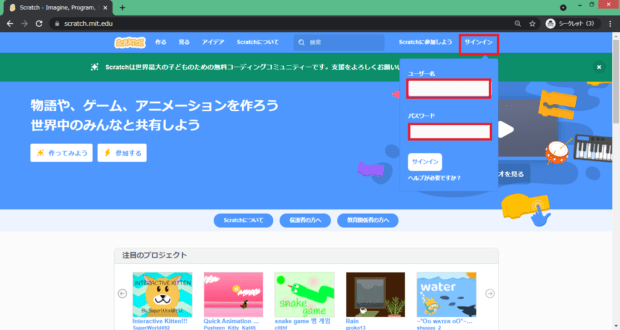
まずはスクラッチにサインインしましょう。
ブラウザからWeb版のスクラッチを開きます。
- メニューの「サインイン」をクリックして、作成した「ユーザー名」「パスワード」を入力して、白枠の「サインイン」ボタンをクリックします。

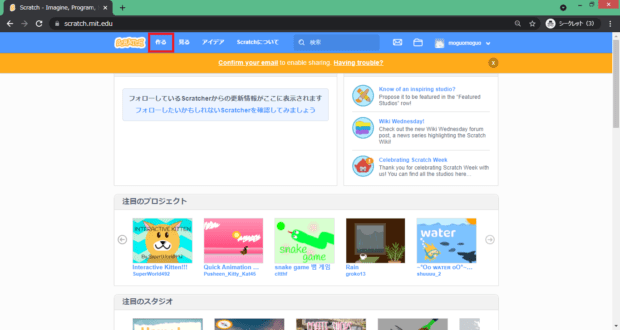
- スタート画面が開きます。
- メニュバーに「見る」「アイデア」とあります。
- 「見る」は、他の人がアップした作品をみることができます。
- 「アイデア」は、やりたいことを選んでチュートリアルを見ることができます。
- 今回はさっそく「作る」をクリックしてみましょう。

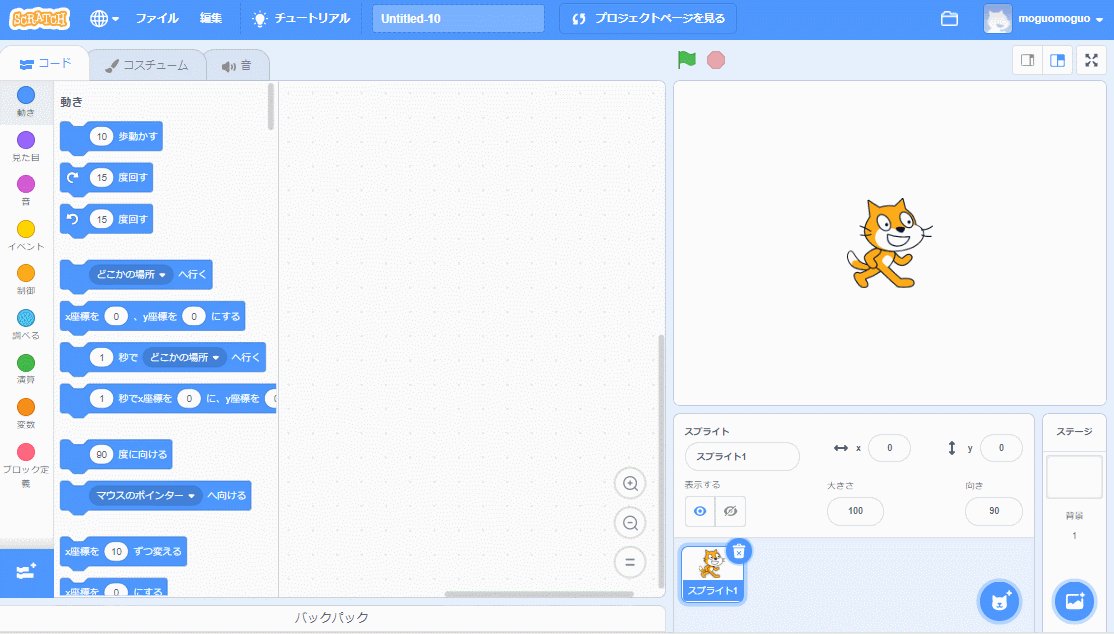
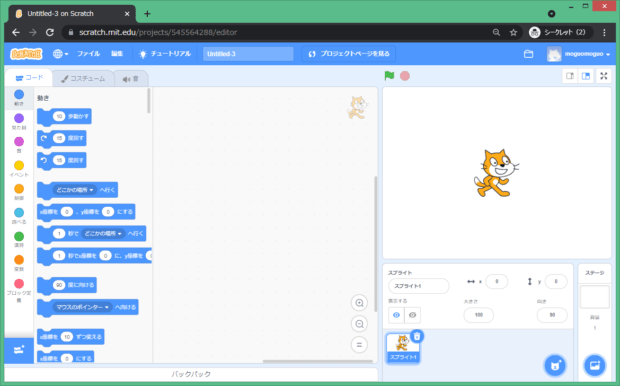
- プログラミング画面が開きます。
- 今回はこのプログラミング画面の構成を紹介します。

プログラミング入門 スクラッチの画面の見方・動かし方を紹介:プログラミング画面について

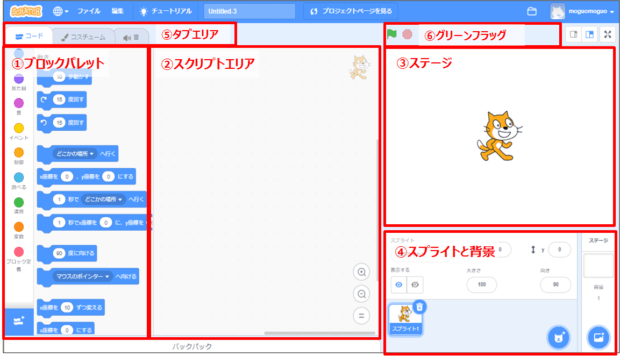
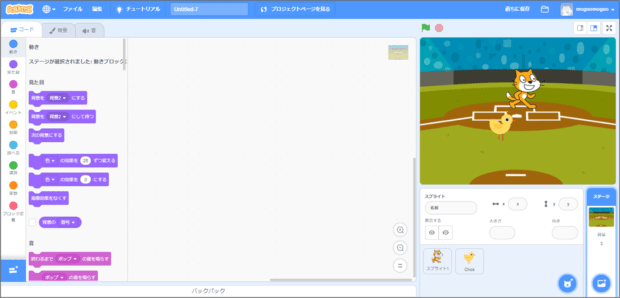
Scratchのプログラミング画面の構成は大きく6つのエリアがあります。

①ブロックパレット
左側がブロックカテゴリ、右側がブロックパレットになります。

ブロックカテゴリ
Scratchではなにをするためのプログラムなのか、9つのカテゴリで分かれています。
「動き」「見た目」「音」「イベント」「制御」「調べる」「演算」「変数」「ブロック定義」から構成され、どれかを選択すると右側のブロックパレットに表示されるコードが変わります。
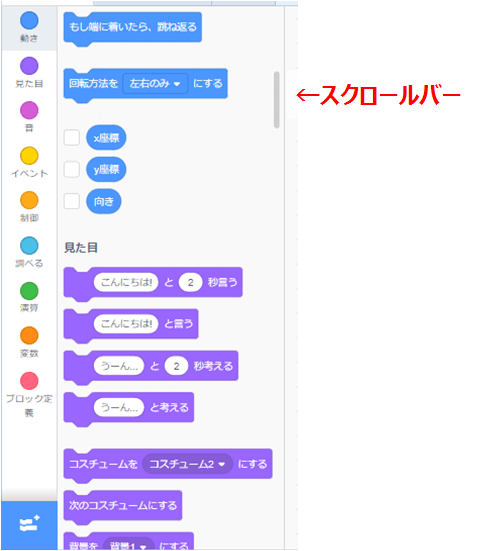
ブロックパレット
プログラミングをするためのコードになります。
ブロックカテゴリを選択すると、該当するコードに移動します。
全てのコードがブロックパレットに表示されているため、ブロックカテゴリを選択しなくても、スクロールすることでコードをみることができます。

ブロックパレットでは「どういうときになにをしたいか」、実現するために必要なコードを探すことになります。
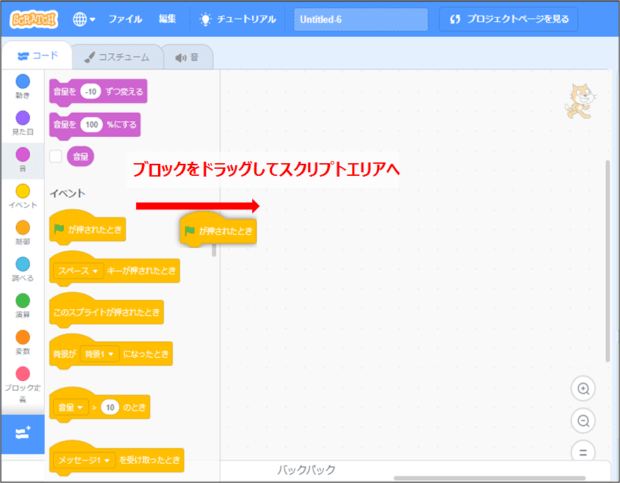
②スクリプトエリア
ブロックをブロックパレットからスクリプトエリアにドラッグして、作りたいプログラムをコーディングしていく部分です。
いろんなブロックを積み重ねてプログラムをコーディングしていくエリアです。
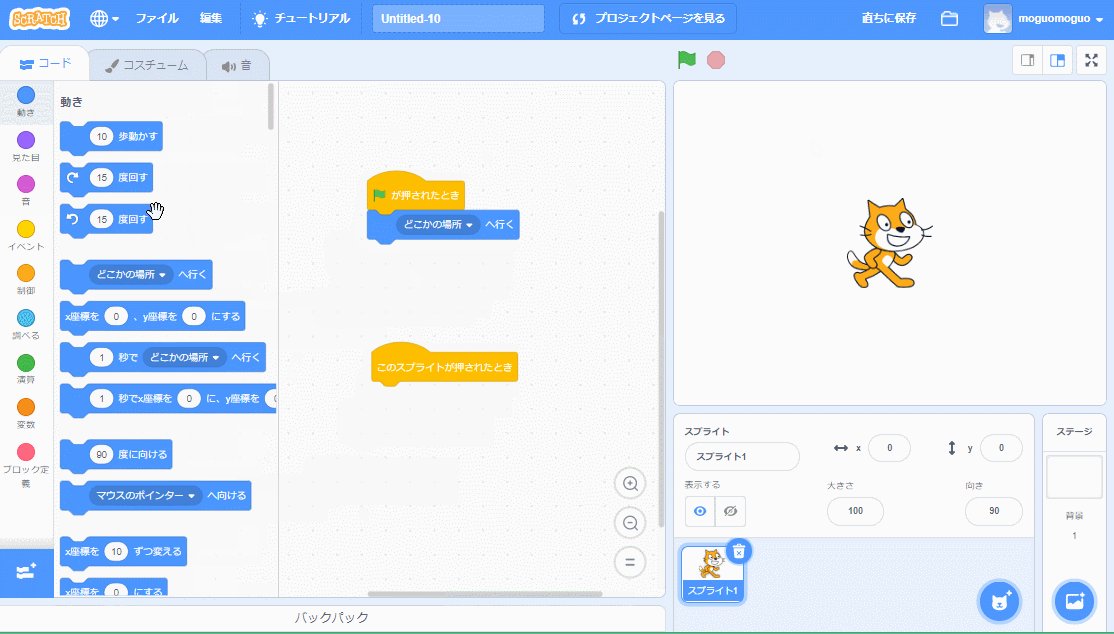
- ブロックパレットから使いたいブロックをドラッグして、スクリプトエリアへ持っていきます。
- ブロックを積み重ねることでプログラムをコーディングすることができます。

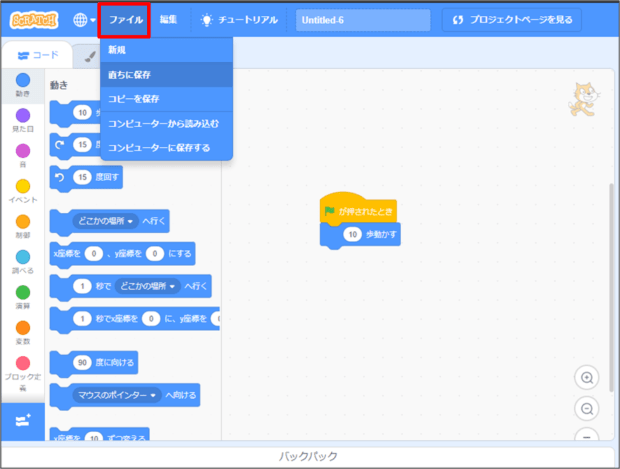
- プログラムを保存したり、前に作成したプログラムを読み込む場合は、メニューの「ファイル」から操作することができます。

ブロックを積み重ねてプログラムをコーディングした後は、必ずファイルを保存するようにしましょう!
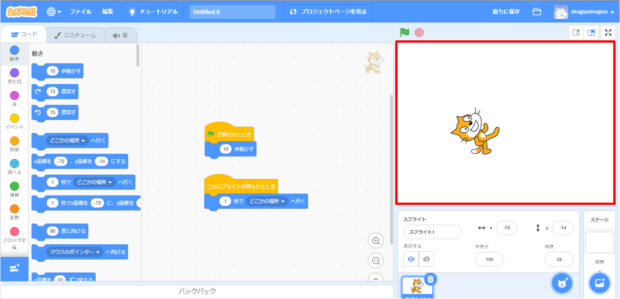
③ステージ
プログラムの実行画面になります。
ブロックを積み重ねて記述したプログラム通りに動く様子を確認できます。

④スプライトと背景
プログラムを記述するキャラクター、スプライトと背景画面を設定するエリアです。
スプライトはデフォルトのねこや、既存のキャラを選ぶことができ、自分でお絵かきしたキャラクターを設定することもできます。
スプライト
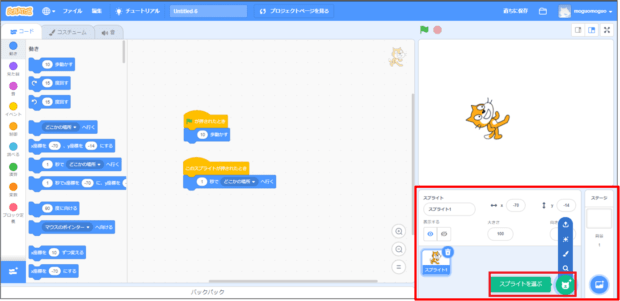
- デフォルトではねこのスプライトが設定されています。
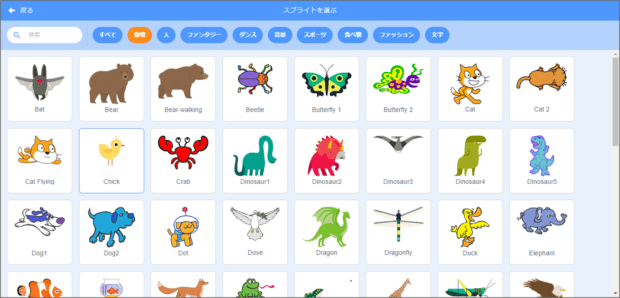
- 「スプライトを選ぶ」をクリックすると、スプライトを追加することができます。

- デフォルトで準備されたスプライトはすぐに追加することができます。

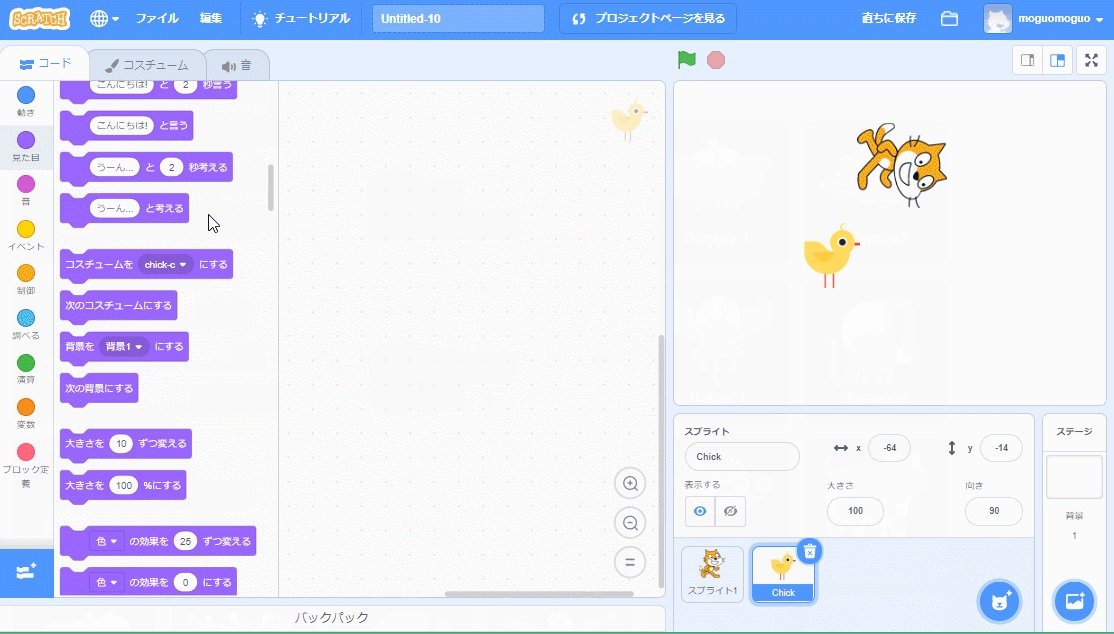
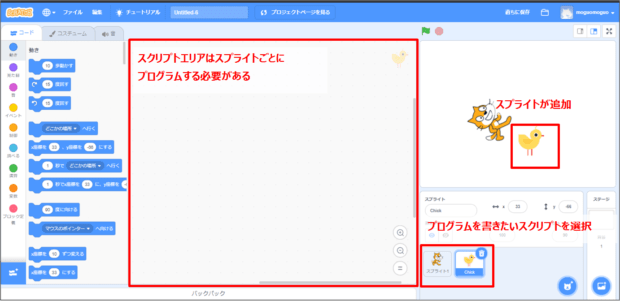
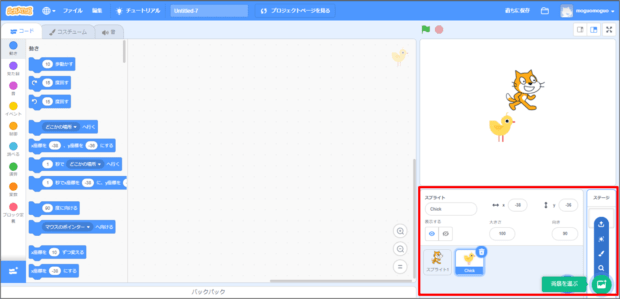
- スプライトを選択すると、ステージにスプライトが追加されます。
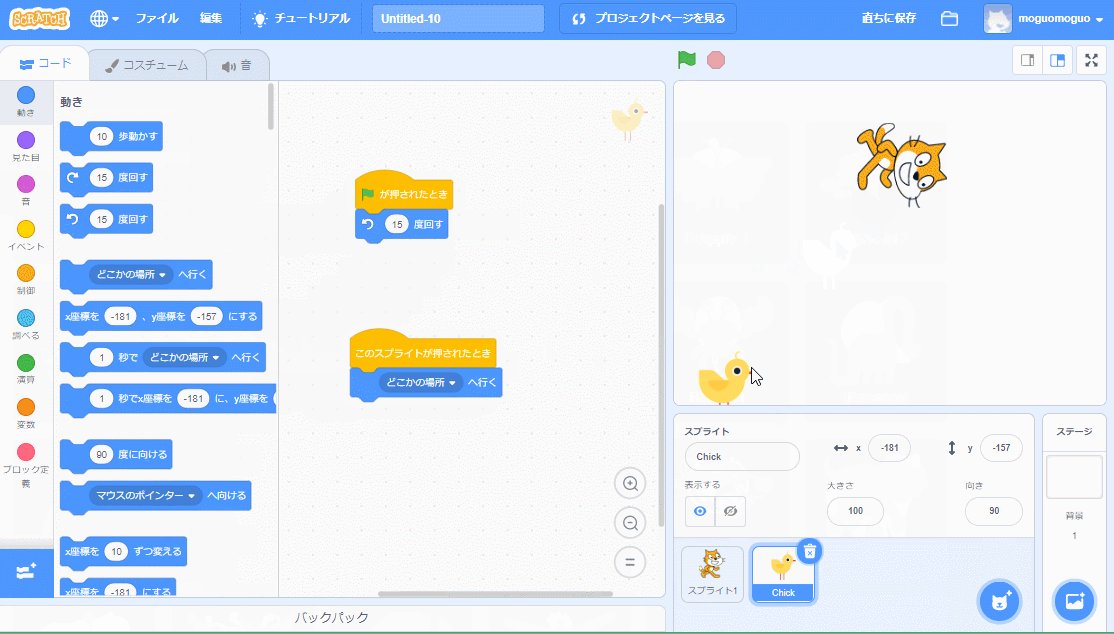
- スクリプトエリアはスプライトごとにプログラムする必要があるため、追加後は白紙の状態になります。
- 「スプライトと背景」部分でプログラムをコーディングしたいスクリプトを切り替えることができます。

背景
- デフォルトでは白い背景が設定されています。
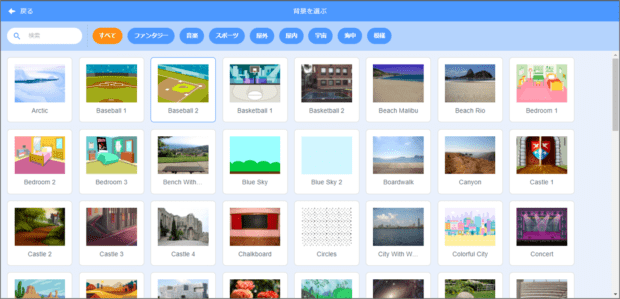
- 「背景を選ぶ」をクリックすると、背景を変更することができます

- デフォルトで準備された背景はすぐに設定することができます。
- 背景についても自分でお絵かきしたものを設定することができます。

- 背景を選択すると、ステージの背景が変更されます。

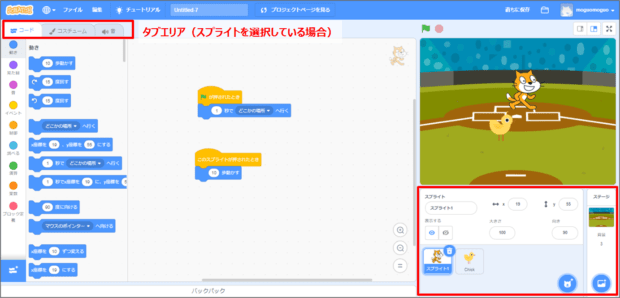
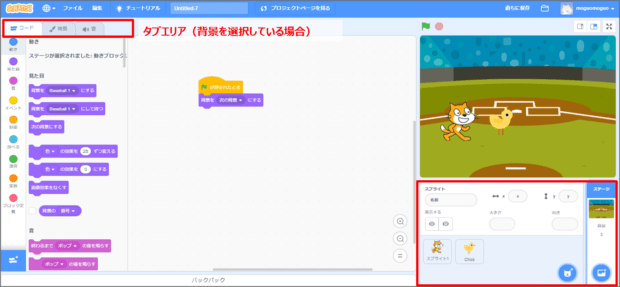
⑤タブエリア
タブエリアはスプライトを選択している場合、背景を選択している場合の2通りがあります。
「スプライト」を選択している場合
- スプライトを選択している場合、タブは「コード」「コスチューム」「音」になります。
- 「コード」は選択しているスプライトのスクリプトを編集するタブです。

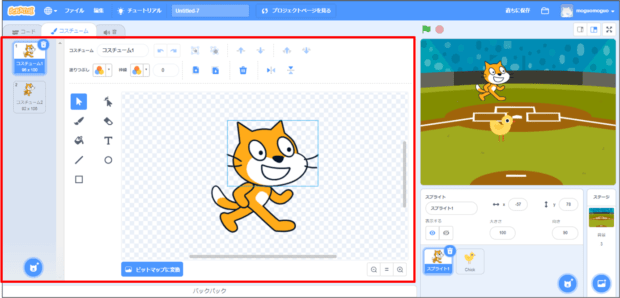
- 「コスチューム」は選択しているスプライトの画像データを編集するタブです。
- スプライトの画像を編集することができます。
- 1つのスプライトに対して複数のコスチュームを作成しておけば、スクリプトでコスチュームを変更することもできます。

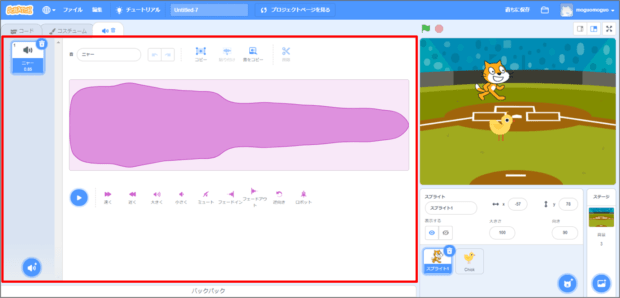
- 「音」は選択しているスプライトの音データを編集するタブです。
- スプライトに対して音データを持たせておけば、スクリプトで音データを鳴らすことができます。

「背景」を選択している場合
- スプライトを選択している場合、タブは「コード」「背景」「音」になります。
- 「コード」は選択している背景のスクリプトを編集するタブです。
- 「背景」についてもプログラムでコーディングすることができます。

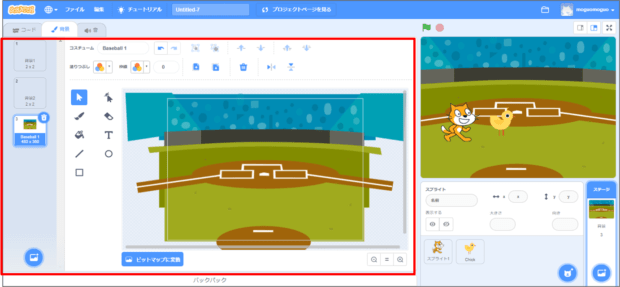
- 「背景」は選択している背景の画像データを編集するタブです。
- 背景の画像を編集することができます。
- 複数の背景を作成しておけば、スクリプトで背景を変更することもできます。

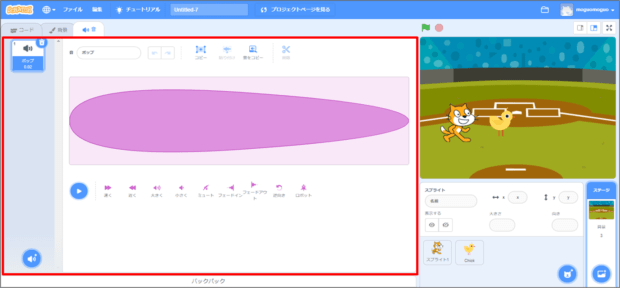
- 「音」は選択している背景の音データを編集するタブです。
- 背景に対して音データを持たせておけば、スクリプトで音データを鳴らすことができます。

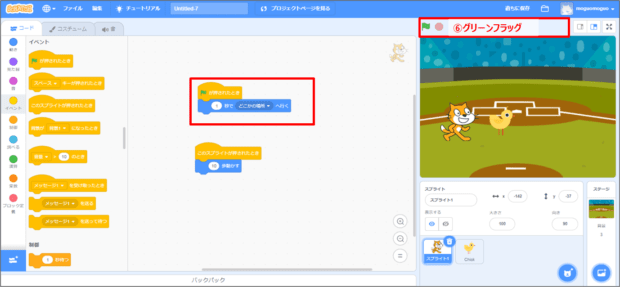
⑥グリーンフラッグ
グリーンフラッグはプログラムの実行ボタンになります。
横の赤いボタンはプログラムの停止ボタンになります。
- イベントのブロックパレットに「グリーンフラッグが押されたとき」があります。
- これがプログラムの実行条件になりますので、「グリーンフラッグが押されたとき」のうしろにいろんなブロックを積み重ねることで、スプライトに命令を出すことができます。
- グリーンフラッグをクリックすると、命令が実行され、赤いボタンを押すと一時停止します。

プログラミング入門 スクラッチの画面の見方・動かし方を紹介: まとめ
今回はScratch(スクラッチ)のプログラミング画面について紹介しました。
 もぐお
もぐおScratchはグラフィカルにプログラムをコーディングすることができるので、まずはいろいろ触って動かしてみることで楽しくプログラミングを学習しましょう!
- 小中学生のみなさんはほかの人の作品を参考にしていろんなScratchプログラムを書いてみましょう!
- 社会人の方でプログラミングを勉強する足掛かりとして、Scratchを触ってみる方は、ブロックパレットのすべての命令をとりあえず触ってみましょう。
今回は以上です。
↓ポチってもらえると喜びます☻




コメント